With so many website builder options in the market, no-code web platforms like Webflow and Wix have become increasingly popular among individuals and businesses. From various design templates to the Artificial Design Intelligence (ADI) feature that may come with it, no-code web platforms are designed to be accessible to all types of users, even those without technical knowledge.
Among all the no-code platforms for building websites, Webflow still comes out on top for several reasons, and this is what we'll talk about in this post.
So, how does Webflow offer advantages compared to its other competitors?

Why Webflow is the Best No Code Platform for Building a Website
Despite being a no-code web builder platform, Webflow offers a high level of web design flexibility that allows users of all levels to create custom websites. For beginners, the drag-and-drop interface on Webflow enables them to create unique and visually appealing websites with no coding skill necessary.
On top of that, Webflow also comes with a range of design tools and functionality options that can benefit more advanced users. Webflow allows users to export their code, making it a great web builder even for professional web developers and designers.
So, what are the other advantages of Webflow compared to the other no-code platforms? Here we go!
#1 Flexibility and Customizability
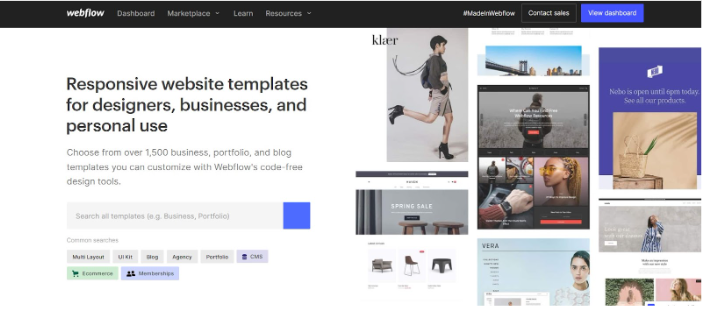
Webflow allows users to create highly customized web designs and layouts, making it an excellent option for designers and developers who want complete control over their website's appearance. Whether you want to modify your website from the available templates or you prefer building a professional website from scratch, Webflow is a great platform to do so!
One of the key advantages of Webflow is its drag-and-drop interface, so users can easily move and place design elements where they want them to be with no coding necessary. On top of that, Webflow is also equipped with the tools to create complex animations and interactions, which can be a great addition for more advanced users.
Webflow also offers a high degree of customization in other design aspects, including typography, color schemes, and layout. When using Webflow as a web builder, you can also choose a wide range of font options from Google Fonts and Typekit, making it a great web builder for creating a business website or landing page that aligns with your branding fonts and colors.
If you need to make more advanced modifications, Webflow also enables you to customize your website's CSS and HTML, which can be a great advantage if you have the adequate technical expertise to develop a website beyond the ready-to-use templates!

#2 Responsive Web Design
Whether you're a business owner or a content marketer, Webflow is a great platform to create a fully responsive website based on your needs. A responsive website is crucial not only to ensure that your website looks great but also to provide accessibility for your audience across platforms.
With Webflow, you can adjust your website's layout and design automatically according to the devices, so your website will be adequate to view whether your audience checks it on a mobile, a tablet, or a desktop computer. It also provides a wide range of pre-built responsive themes that you can use as a starting point for your website, which can save you a lot of time and effort in building your website.
Webflow also offers integration features with a wide range of third-party services, including Google Analytics for collecting data from your website and apps or Mailchimp and Mailerlite for building an email list for your marketing purposes. Integrating your website with various platforms will make it easier to implement additional functionality to boost the conversion for your blog or business website.
#3 CMS Functionality
Webflow is not just a no-code platform for building a website, it also comes with a content management system (CMS) functionality as it allows you and your team to manage your web content from a central dashboard.
The CMS function on Webflow is not only intuitive, but it also allows you to create dynamic content that enables you to display different content based on each user's location or language. This feature is useful if you're looking to provide your audience with a personalized experience based on their specific criteria. It's also suitable if you plan to launch a bilingual blog that caters to a different audience for your website.
While Webflow is also equipped with built-in blogging and SEO optimization tools, you can integrate your Webflow site with other third-party tools like BlogHandy. You can connect your website to BlogHandy by adding two lines of code, and start collaborating across divisions with your team members to manage your web content in no time!

#4 E-commerce Functionality
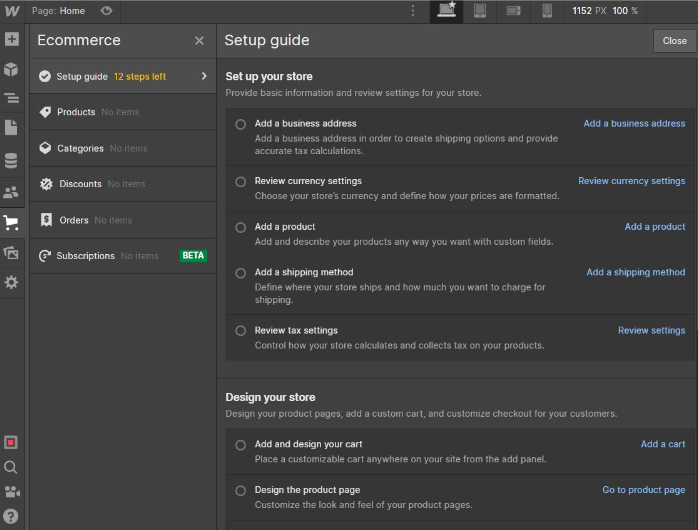
Webflow is also a great no-code platform for building an e-commerce website, as it comes with e-commerce functionality that enables you to create an online store with no coding skills necessary.
You can subscribe to the e-commerce plan on Webflow starting from USD 29 per month, and it will come with the advanced features necessary for an online store, including:
-
Easy store setup, where you can add product categories along with various products and prices from one central dashboard.
-
Integration with secure online payments. Webflow integrates with various notable payment gateways like Stripe and Paypal, enabling you to accept payments instantly from your customers. You can also connect your invoicing system, like InvoiceBerry, by using Zapier to integrate all your business's invoicing and payment systems.
-
Inventory management tools allow you to keep track of your stock levels to minimize the chance of overselling a product. In addition, you can also set up notifications to alert you when your stock levels are running low.
-
Built-in shipping and tax calculation to simplify the checkout process for your customers.
-
Order management tools to create a seamless experience for managing all transactions from one central dashboard.
The good news is that you can take advantage of these e-commerce functionalities without knowing any coding since you can still create an online shop by using the drag-and-drop interface on Webflow!
#5 Easy integration with various third-party tools
Sometimes it's necessary to integrate your website with third-party tools to create a seamless and highly functional website as a blogger or a business owner.
While Webflow is known as a no-code platform, it still allows you to add custom code to your site if needed. BlogHandy is one of the tools you can integrate into your Webflow website, as you can embed an SEO-optimized blog section with two lines of code on Webflow using this feature.
Alternatively, Webflow also has built-in integration with Zapier, making it possible for you to connect your Webflow site with over 3,000 other apps. It also provides API access, which allows you to build custom integrations with various third-party tools, which gives you unlimited flexibility to connect your Webflow sites with various other apps and services too!

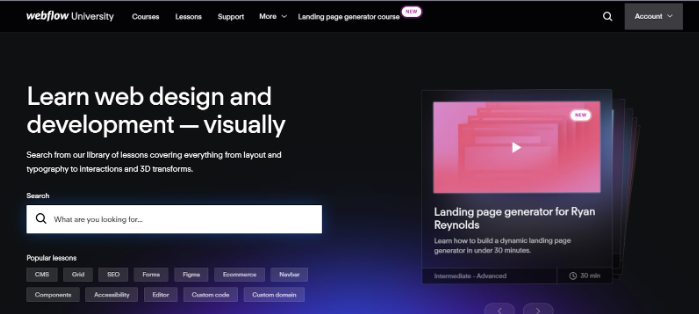
#6 Webflow University
Webflow also offers a strong community and comprehensive learning resources through its Webflow University. Webflow University provides a wide range of tutorials, including videos, articles, and courses about building your website on the platform.
Initially designed for users who are not familiar with the website development and design, Webflow University allows users to learn about Webflow and each functionality at their own pace, and it's completely free!
In addition to resources for beginners, you can also find more advanced topics, including how to use advanced features like custom codes and animations on your Webflow website. These learning resources are especially great for users with experience in web design and development but still want to create more complex websites and applications on their Webflow site.
#7 Code Export Features
The ability to export codes on Webflow is what sets it apart from other no-code website platforms. This means that Webflow users can still access and edit the underlying HTML, CSS, or JavaScript codes from their websites if necessary. The feature will give users the liberty to create a custom design that is unique to their brand instead of being locked into using Webflow and its ready-to-use template exclusively.
With the code export features, you can also host your website on your own servers before publishing it to the world wide web, making it easier to fix any issues before your website goes live. For advanced users, it offers a seamless experience in building a website as it provides the flexibility that some web platforms can't offer for their websites.

Conclusion
When it comes to choosing a no-code platform for developing a website, Webflow comes out on top with its flexibility and customizability.
For beginner users, the platform provides numerous ready-to-use responsive web design templates that you can build with its drag-and-drop interface. Additionally, more advanced users can also take advantage of the code export features on Webflow to provide full control over their website's layout and functionalities.
So if you're looking for a top-notch no-code platform to build your website, Webflow is definitely worth considering, as it's suitable for users on all levels. On top of that, the platform is also easy to integrate with various third-party tools like BlogHandy to create a seamless blogging experience that's optimized for SEO. Sign up for a free trial of BlogHandy to see how it can add value to your Webflow website now!

.jpg)
