Creating a blog on an e-commerce website can have a lot of benefits for your business, especially if you're looking to boost organic traffic to your website. BigCommerce comes up with an alternative solution for e-commerce businesses, where you can create a fully optimized online store with various additional functions to streamline your digital business.
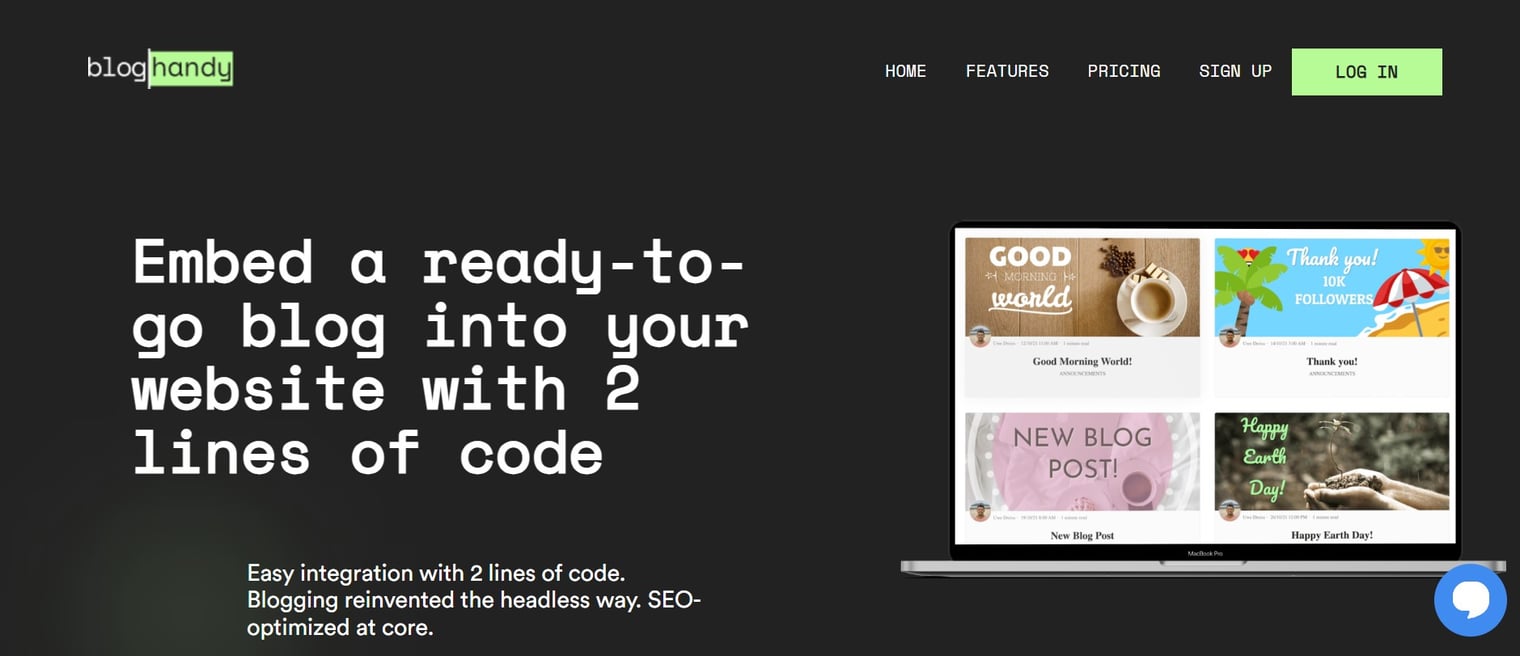
Although BigCommerce has a native blogging feature on its web builder platform, adding a blog with BlogHandy on your BigCommerce store can also bring some additional advantages to your e-commerce website. Not only is it easy to integrate BlogHandy with your BigCommerce site, but you can also use its built-in SEO optimization and social media sharing tools without installing any plugins on your website.
In this post, we will share some insights on why you should add a blog page on your e-commerce website, along with a few simple steps to add a blog on BigCommerce store with BlogHandy. Let's dive in!

Why You Need a Blog on Your E-Commerce Website
Incorporating a blog on your e-commerce website can contribute significantly to the overall success of your online store. Compared to other forms of content, blog posts have long-term value as long as they remain accessible on your website. In addition, it can also improve your website's SEO to increase the visibility of your online presence.
BigCommerce is a great platform if you're looking for a web builder platform optimized with some add-ons suitable for e-commerce. Starting from as low as $29 per month, you can build an online store in the form of a website and mobile app with the integration feature to your Amazon or eBay page.
If you already have your e-commerce website using BigCommerce as the platform, optimizing it with a blog page can bring a lot of benefits for your business. Well-written and informative blog posts on your e-commerce can increase engagement that may lead to sales conversion, as they will serve to educate your potential customers before they make purchasing decisions.
BlogHandy comes with a solution that enables all webmasters to add a blog to their website, no matter which web builder platforms they use for their website. When applied effectively, a streamlined blog marketing strategy can have a big impact on your e-commerce website in general.

Tutorial: How to Add a Blog Page on Your BigCommerce Website with BlogHandy
While you can also activate the BigCommerce blogging feature, adding a blog on BigCommerce website with BlogHandy can bring some additional benefits as BlogHandy comes with built-in features like SEO and social media sharing tools in which you can optimize your blog posts through keyword optimization, adding meta descriptions, and enabling your audience to share your blog posts across social media platforms like Facebook or Pinterest.
So, here is a simple tutorial on how to add a blog page using BlogHandy on your BigCommerce store!

#1 Deactivate the native blogging feature on BigCommerce
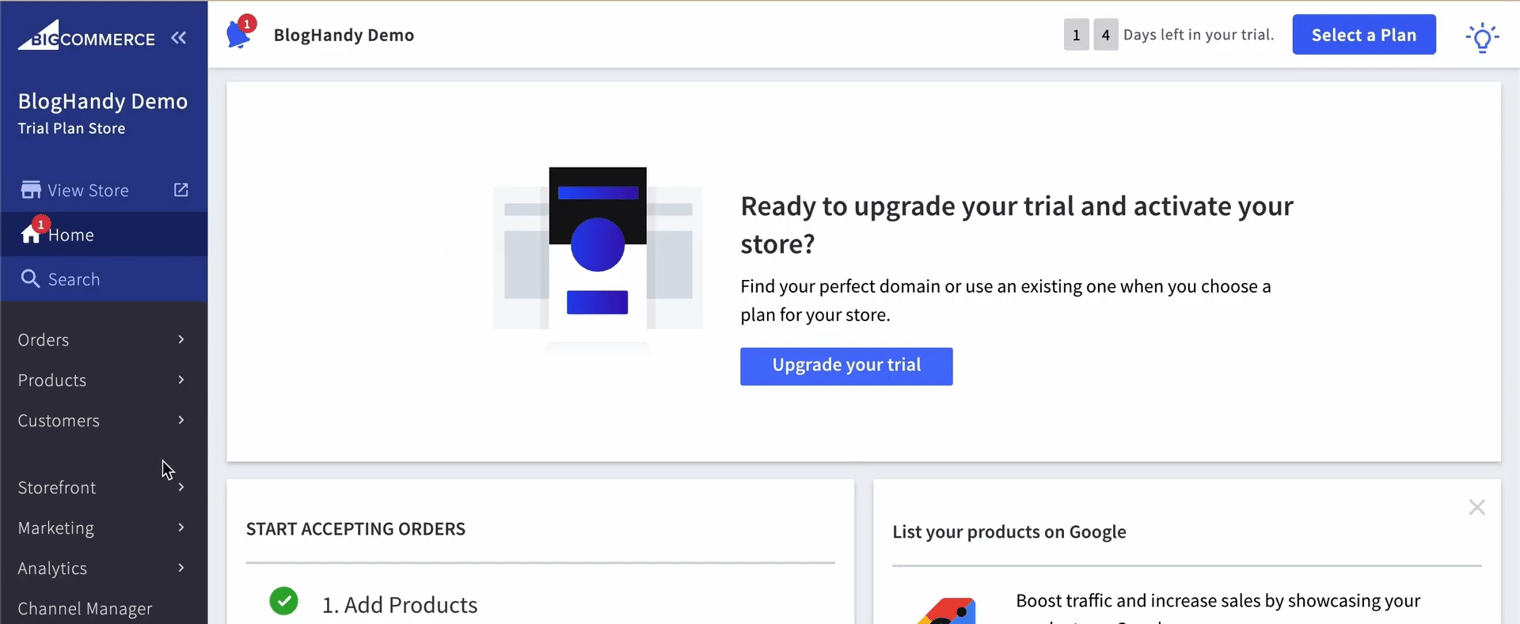
Once you sign up for your BigCommerce account, the native blogging feature is automatically activated in the platform. You need to deactivate it if you want to use BlogHandy as the blogging platform on your e-commerce website.
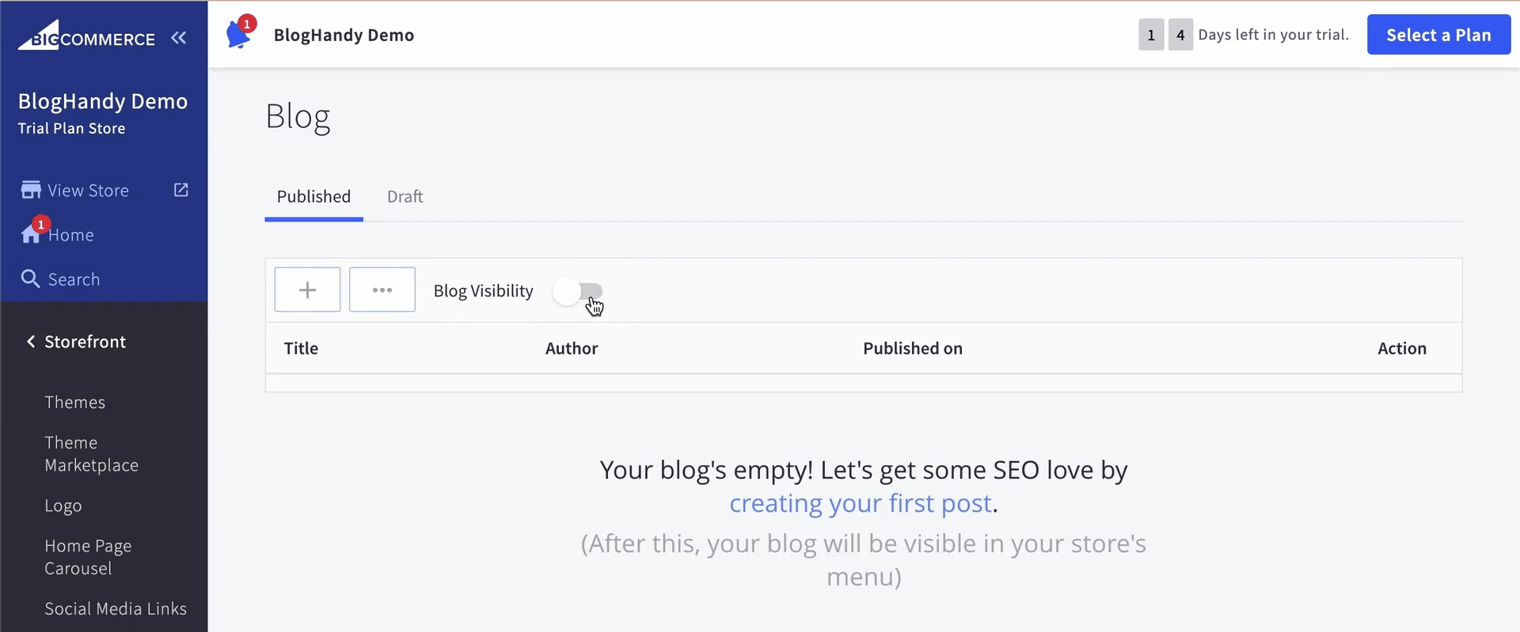
On your dashboard, you can see the list of menus on the left-hand side of your monitor. Go to Storefront, and click on the "Blog" option to turn it off. It will lead you to the Blog page on your BigCommerce website, and you'll see the Blog Visibility option in this section.
Deactivate the Blog Visibility so you won't have double blog pages on your BigCommerce store. The button indicator should be grey when you successfully turn off the feature.

#2 Choose a theme to create your BigCommerce store
BigCommerce has over a hundred website themes you can choose to create your online store, making it the e-commerce platform with the most theme options in the market.
To create a BigCommerce store, you can click the "Theme" option under your Storefront menu. You can choose your preferred theme from all the 170 BigCommerce themes available and click "Customize" to start designing your e-commerce website.
Whether you're using BigCommerce or exploring alternatives like Magento hosting for BigCommerce users switching platforms, it’s important to select a theme that balances design with performance.

#3 Add a new page on BigCommerce store
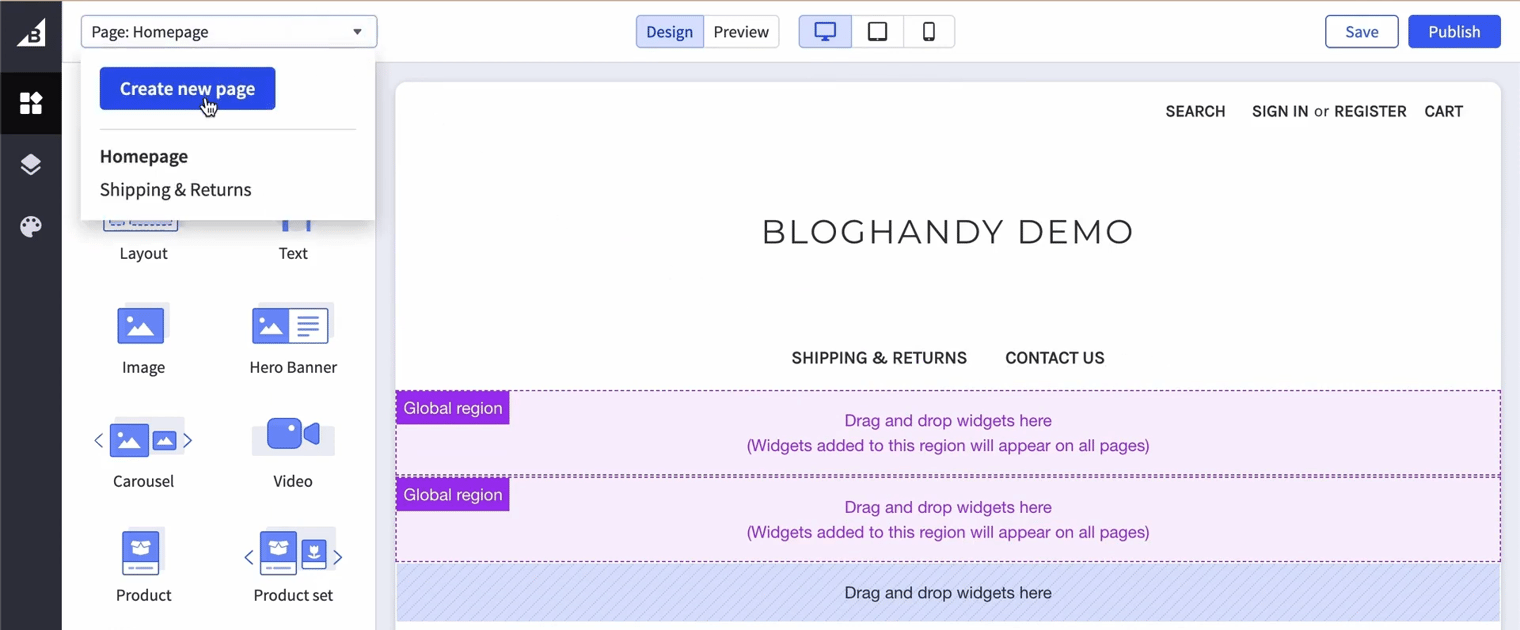
After clicking "Customize" on your theme option, it will take you to your BigCommerce editor page. The next step is to create a new page on your BigCommerce website. Take a look at the top of your left-hand side monitor, you can see the "Page: Homepage" with the drop-down button, and click the arrow to see more options.
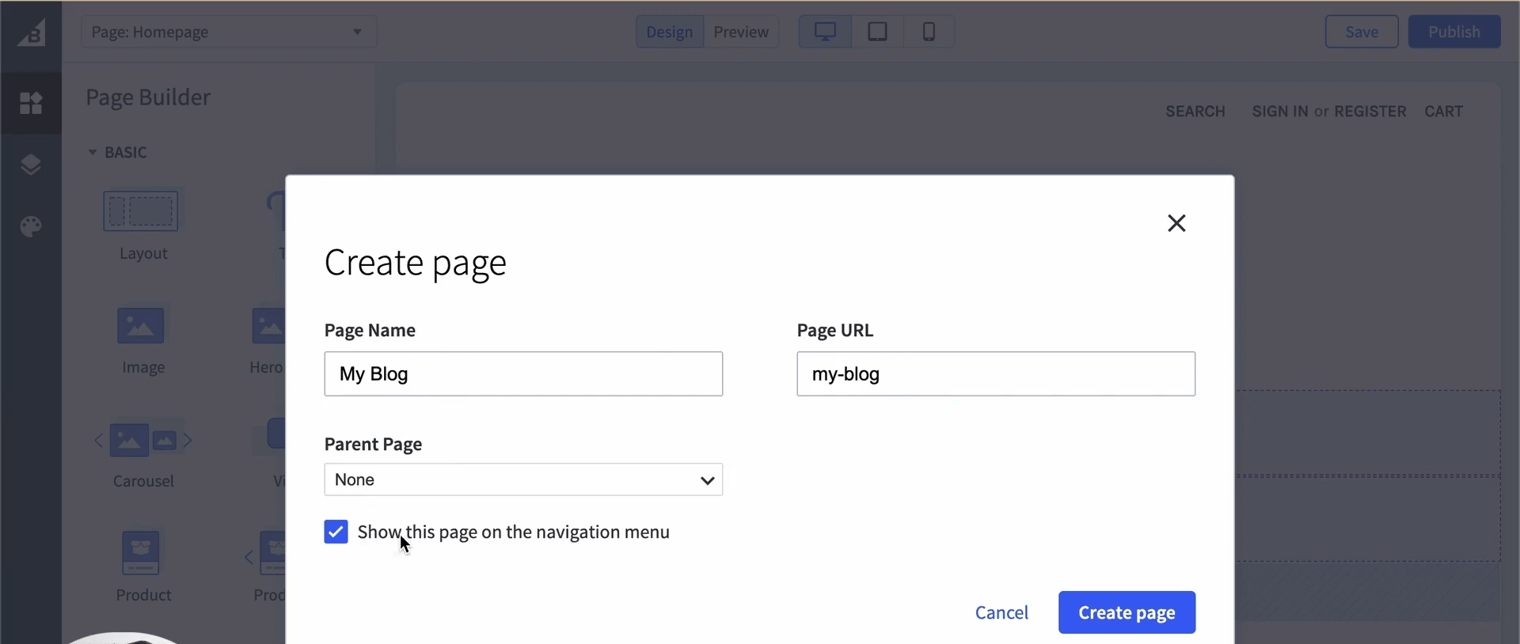
When you drop down the button, you will see the "Create new page" button that you can click to continue. A pop-up will show, in which you can add the page name and URL for the new page you want to create on your website.
Since the purpose of creating this new page is to incorporate BlogHandy and add a blog to your BigCommerce website, you can use "Blog" as the page name or anything related to content marketing on your e-commerce.
As BigCommerce use the blog URL as a default for their native blogging feature, you won't be able to use the same thing for your BlogHandy page on your BigCommerce website. Alternatively, you can use the other varieties of blog names in your URL for this. Don't forget to check the box to show the page on your website's navigation menu.

#4 Copy and paste BlogHandy HTML codes on BigCommerce store
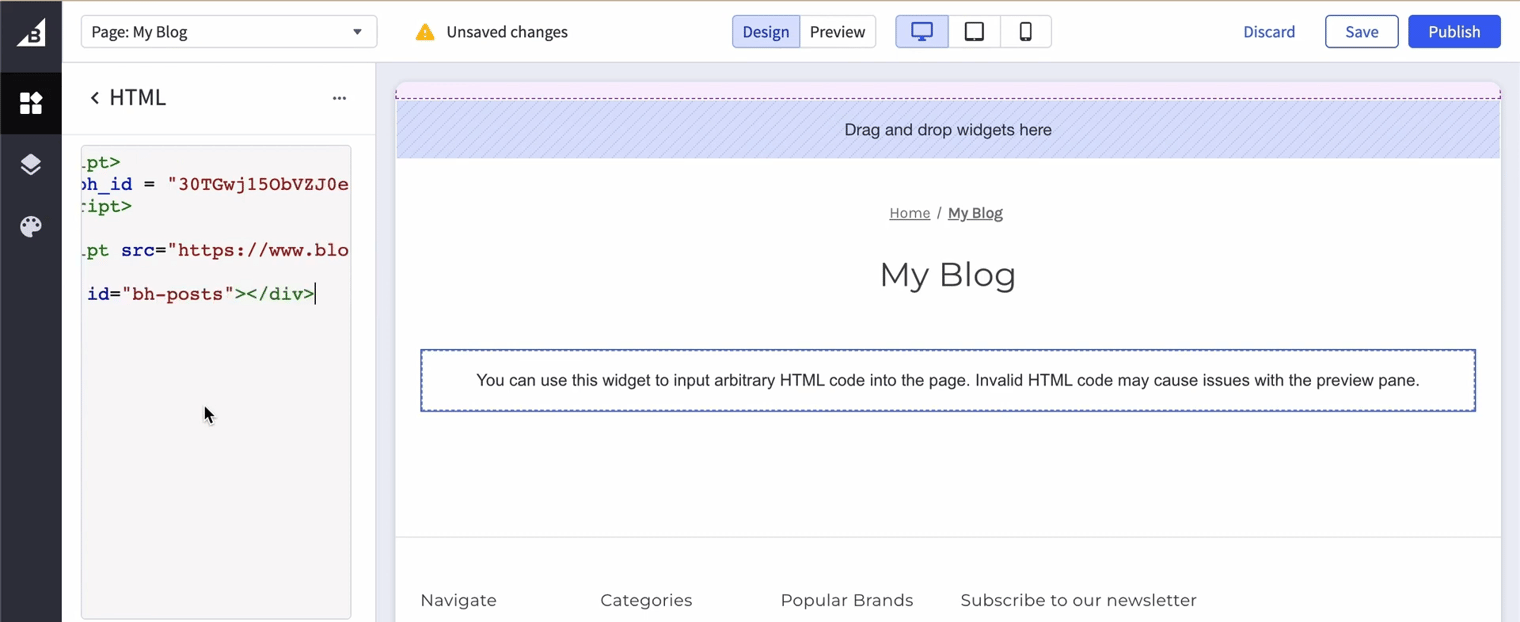
Once your new page is successfully created, you can see the page on the navigational menu on your website editor. Scroll down to find the section where your new page is located on the homepage, and you will see the section where it says "Drag and drop widgets here".
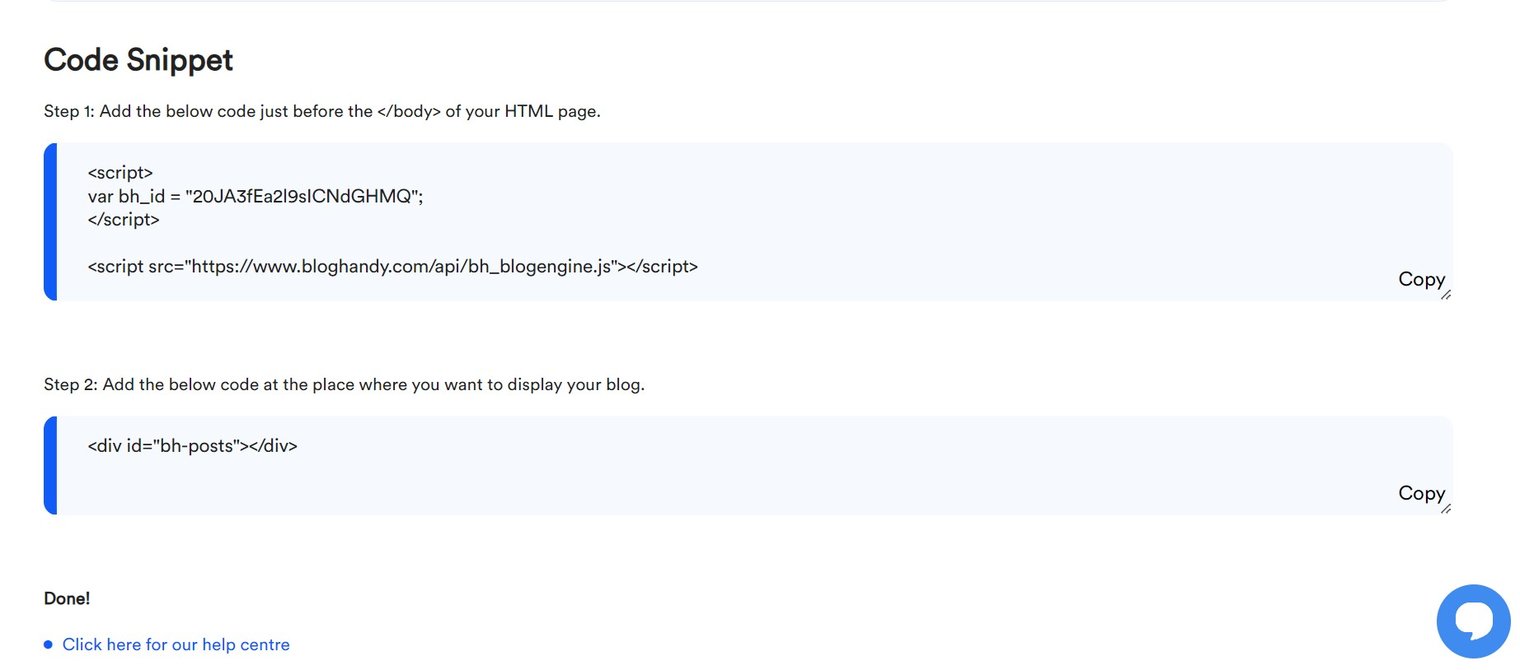
You can see the widget option on the left-hand side of your monitor, drag and drop the HTML widget in the box to incorporate the HTML codes from your BlogHandy dashboard.

Copy the two lines of HTML code from BlogHandy, and paste them into the HTML box on your BigCommerce website. On the page editor, you can see the HTML box on the left-hand side of the monitor. Click "Save HTML" to finalize this step.

#5 Publish your new blog page on BigCommerce store
Your new blog page will be automatically reflected in the blog section on your BigCommerce page editor if you've done the steps correctly. Next, click the "Publish" button on the top right side of the monitor.
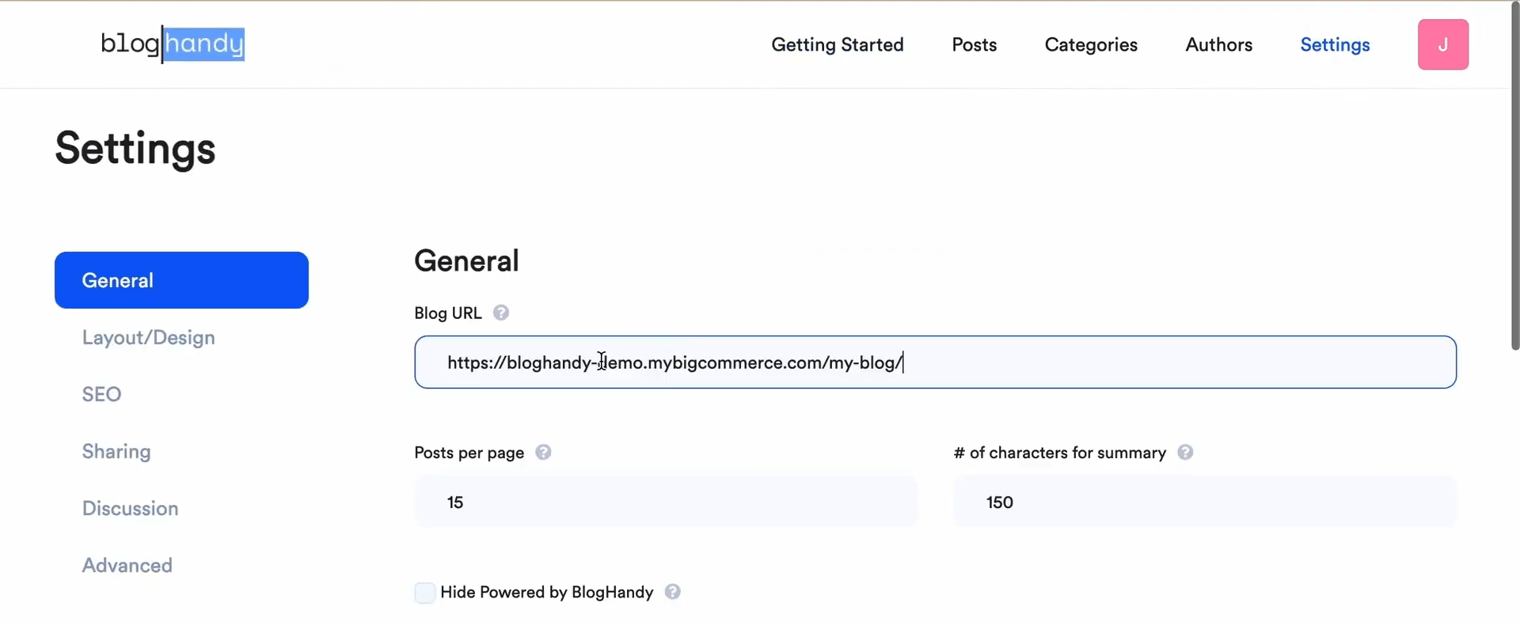
After this, you need to ensure that all blog changes you make on your BlogHandy account will be automatically integrated into your BigCommerce website. Copy the URL of your blog page, and go to the "Settings" option on BlogHandy to fully integrate both platforms.

Once it's done, check your BigCommerce store to see how your blog page looks like there.
#6 Change the blog layout on BlogHandy
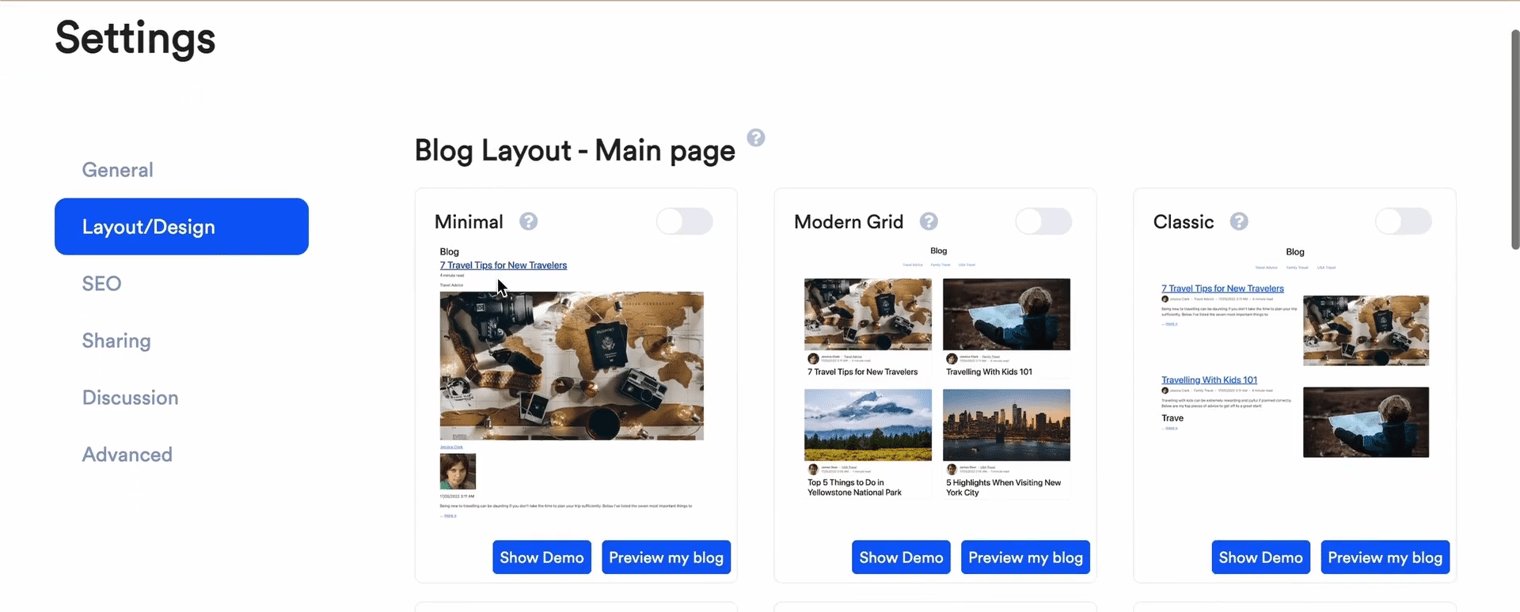
The grid view on your BigCommerce website is set by default through BlogHandy, as the layout will automatically follow your website themes accordingly. However, you can also change the design through BlogHandy, as it has some layout options you can opt for.
To do this, you can go to your BlogHandy account. Go to the "Settings" page, and click the "Layout/Design" option to change it. BlogHandy has 9 layout options that you can choose based on your preference, but it also allows you to customize it using CSS if needed.
You can switch on your preferred layout to activate, and your blog design will be instantly changed on your BigCommerce store. Go to your BigCommerce page URL and refresh to double check if your blog layout is properly changed.

#7 Change the blog page design using CSS with BlogHandy
Alternatively, you can also change the blog page design by using CSS on your BlogHandy account. The option is in the same section under Settings and Layout/Design on your BlogHandy dashboard, just scroll down to the bottom of the section and find the "Custom CSS" box to customize it if you have the coding skill set to create it from scratch.
Even if you know nothing about CSS, you can also reach out to the BlogHandy team, as they can also make a customized code for you to keep your e-commerce and blog page on-brand for your business.
Conclusion
Compared to other e-commerce builder platforms, BigCommerce can be a great alternative as it offers robust scalability for your online store and comes with various built-in features and integrations to enhance the functionality of your business e-commerce.
BlogHandy is one of the platforms that can be integrated easily into your BigCommerce website, as you can incorporate an optimized blog page that comes with built-in SEO and social media sharing tools just by adding a couple of HTML code on your e-commerce website.
BigCommerce and BlogHandy complement effectively, especially if you're looking to optimize your e-commerce with quality content and build your authority within your business industry. If you already have your BigCommerce store and you're ready to take the next step to grow your e-commerce through content marketing, sign up here to see how you can benefit from adding a blog on BigCommerce website with BlogHandy now!